
Today’s post discusses my latest “Headache Avoidance” tool.
If you work on designing and/or developing websites, you are almost certainly accustomed to vague conversations, that don’t give you all of the details you might need in order to troubleshoot an issue. In my experience, library staff rarely know what exact OS or browser version they’re looking at, or even how to find out. Then add in important details like screen resolution or viewport, and things get even murkier. What if there was a tool that could get you all that information and send it to you, with little effort on the part of the client?
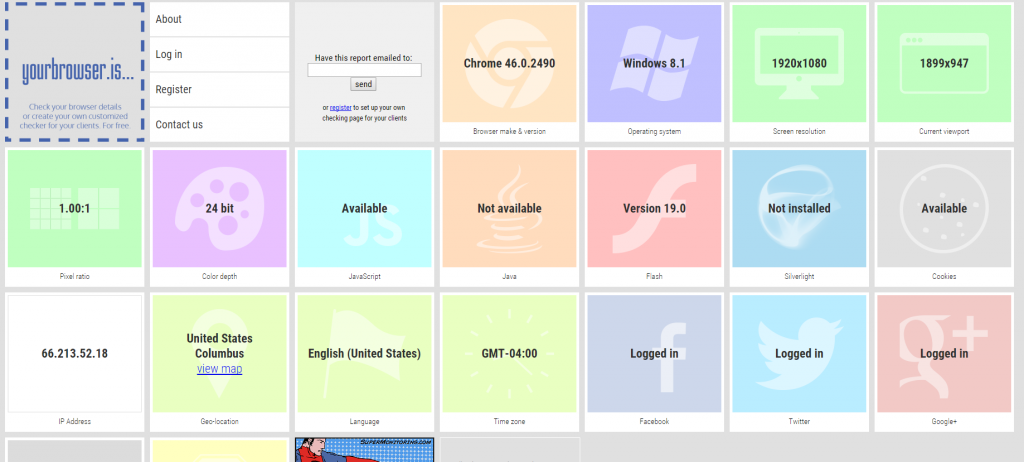
That’s exactly what Yourbrowser.is does. It automatically pulls all of the relevant information about a client’s machine/device and configuration, and lets the client email it directly to you.
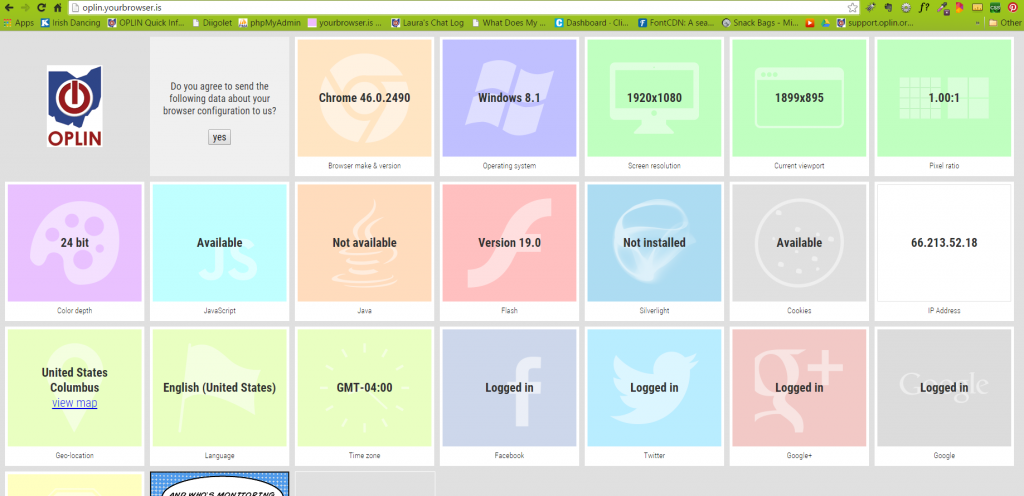
You can even get your own pre-configured, branded URL (for free), that you can send clients to:
This tool also works nicely on mobile, so you can also get needed details about a particular phone or tablet (and that kind of info can be even more of a pain to find on these devices, than on a desktop).
What do you think? Would you find this useful? Post in the comments.


I think this is exceptionally helpful. Even if a user knows how to find all this information, this link puts it all in one place, vs. many clicks to find each answer separately.