Fonts are complicated. I won’t pretend that I’m anything like an expert, because I can barely differentiate between a typeface and a font to begin with*. But I have to work with fonts all of the time, and I’ve come to rely on some tools to help me get the job done. I thought some of these might be useful to others, so here’s my list.
1. FontCDN
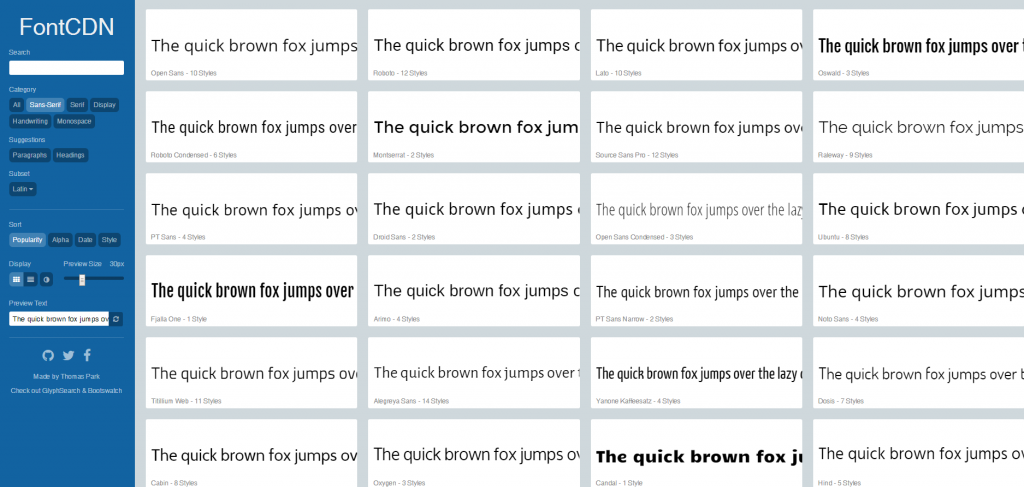
I rely primarily on Google Webfonts for web projects, since they’re free, and Google makes them easy to use and even gives you a literal gauge of relative download time for each. However, the native interface for finding fonts there is somewhat clunky. Someone decided to do something about that, and created this custom search engine for Google Webfonts. You can also preview each font with text and size that you choose. The feature I actually like best is probably the simplest; it allows you to scan all of Google’s font categories at one time, such as seeing all of the available sans serif fonts at one go.

2. TypeGenius
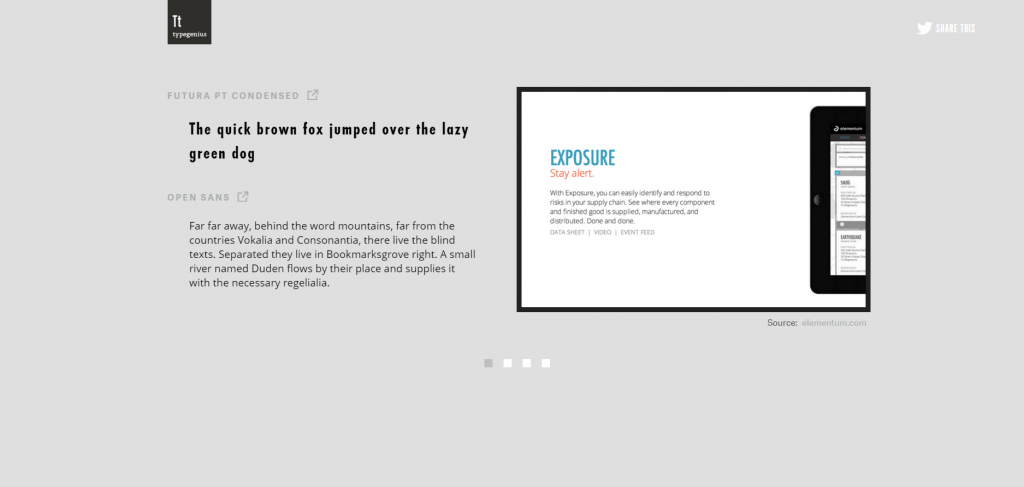
Most web projects I do typically use two fonts; one for the main text, and one for headings. But how to pair them? That’s what this tool is for. TypeGenius asks you to enter one font (the “starter font”) and then suggests others that pair nicely with your entry: much like finding a wine to go with your meal.

3. Type Wonder
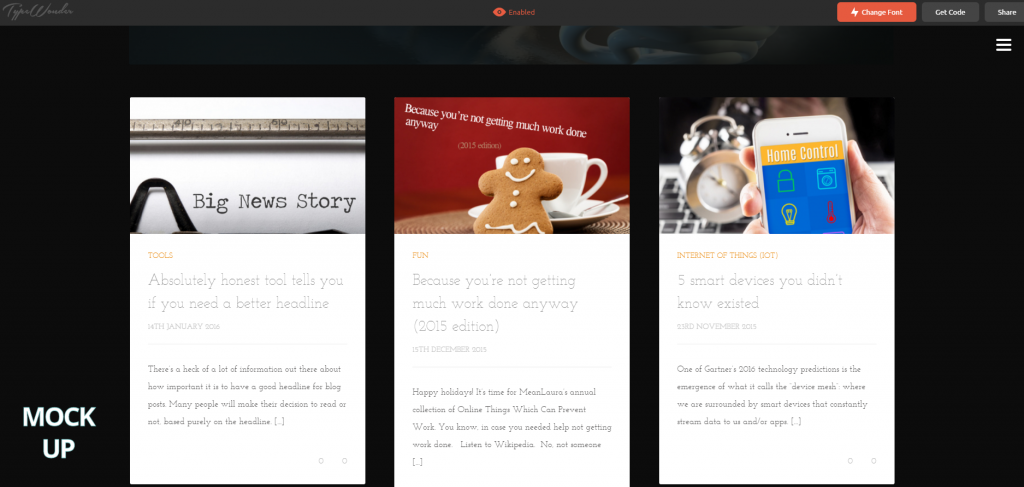
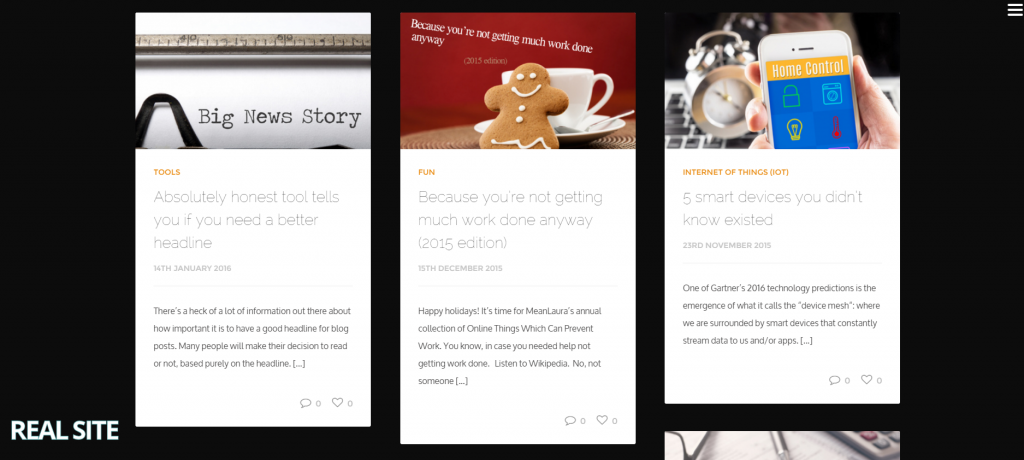
This site does something pretty nifty–it allows you to test fonts on the fly, on a live-looking copy of any URL. You give it the URL of the site you’re working on, then it offers up a collection of fonts to choose from. After you make your choice, it shows you a mockup of what your site would look like, using that font everywhere that it can replace other fonts. If you like it, you can get the code needed to use it on your production site. If you don’t like it, you can select a different font and try again.


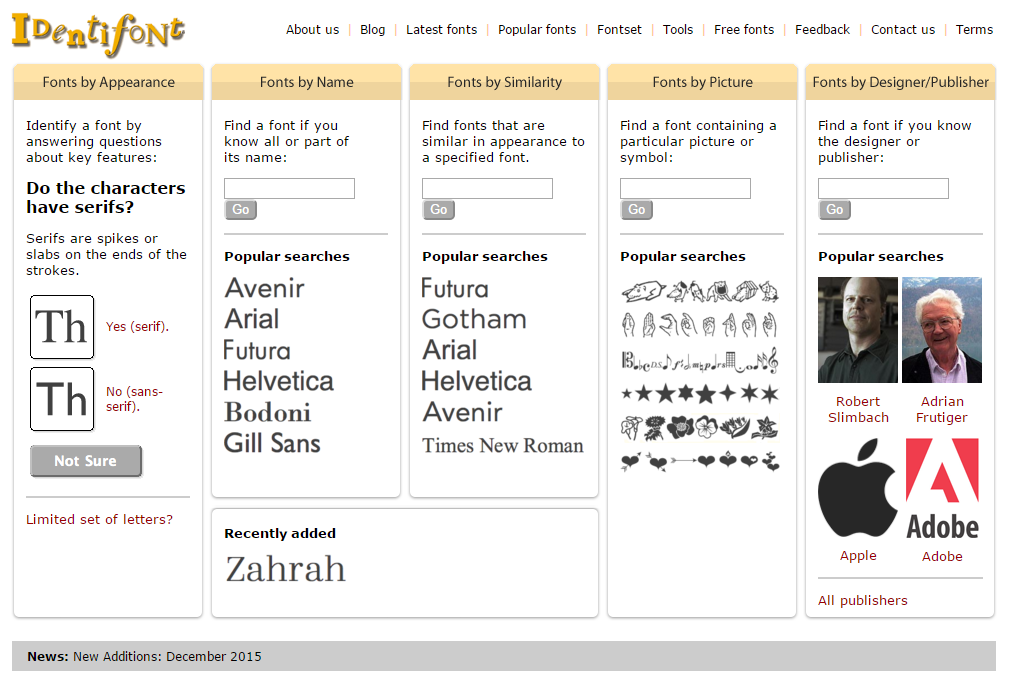
4. Identifont
How many times have you looked at a graphic you created a long time ago (or even not so long ago) and wondered “What font did I use for that?” If you don’t have the original files from when it was created, there may not be an easy way to find out. Identifont tries to help you to identify your mystery font, by asking you about key features you can discern, just by looking at it. For example, “Does the font have serifs?” It will then change the direction of questioning, based on your previous answers. It can’t always hit the mark, but it’s done so often enough that I still keep it in my arsenal. It also has some other interesting features, such as searching by a partial font name or by similarity to a given font.

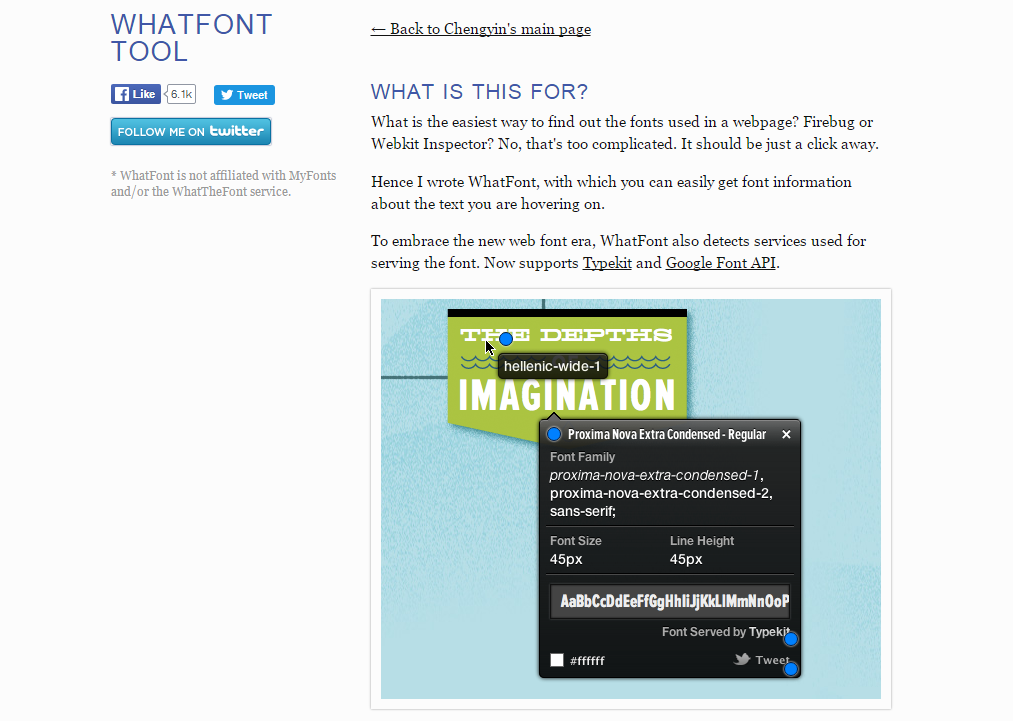
5. WhatFont
This is actually a browser extension (available for Chrome, Firefox and Safari). Have you ever wanted to point at a font on a web page and find out what it is, without digging through the backend CSS? This tool does exactly that. You install it to your browser, then click the tool bar button. Hover over a font, and there you go. It will even make a game attempt at identifying fonts used as images, but I wouldn’t count too heavily on the results there. Otherwise, it’s a handy tool I rely on often.

*Don’t know either? Read here.